【人気ダウンロード!】 見出し画像 (ogp)とは 337093-見出し画像 (ogp)とは
これで一撃!簡単にOGP画像をつくれる2つの秘密道具! こんにちは!デザイナーのわりえもんです! ドラえもんみたいな見た目の、のび太みたいななにかです。 デザイン制作に役立つ秘密道具を紹介します! さて今回はサイト・アプリ制作に必需品な Facebook OGP画像つくりに役立つ2つの秘密で Miho Nakatani さんのボード「OGP画像」を見てみましょう。。「検索, google検索, webデザイン」のアイデアをもっと見てみましょう。Apr 21, 21 · デフォルトのサムネイル画像もogpと同じ画像を設定しています。 過去の問い合わせなどをみてJetpackのせいなのかと思い、プライグインを無効化したり、過去の質問での対処方法として紹介されていたURLを参考に子テーマのfunctionsphpにコードを追加したりし

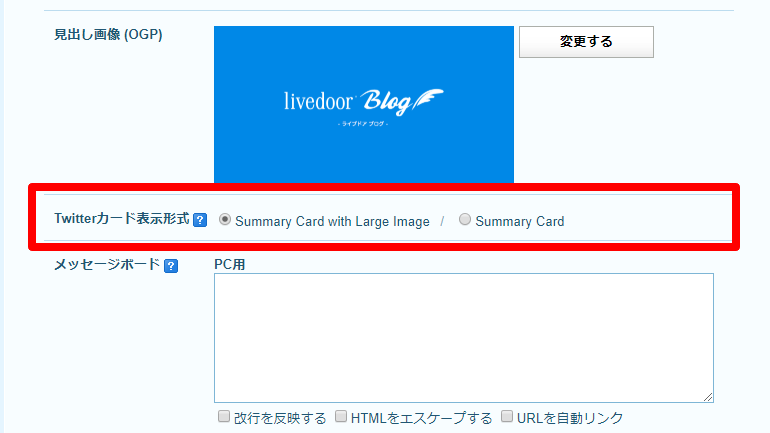
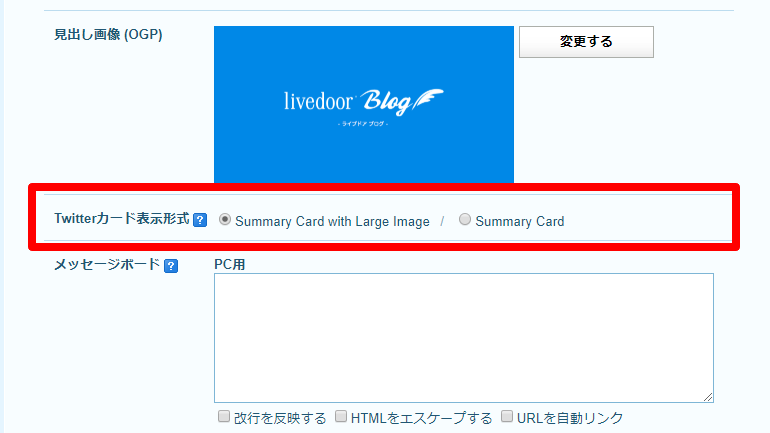
Twitterカードの表示形式について ライブドアブログのヘルプ Pc向け
見出し画像 (ogp)とは
見出し画像 (ogp)とは-今回はECCUBE4でOGP設定を設定するカスタマイズ方法をお伝えいたします。ここではtwigというテンプレートファイルを変更して対応します。以下の通りに行えば超簡単です。変更するファイルの場所 設置するogタグのサンプル ogタグ各項目の説明 さらにTwitterのOGP設定も設定しておこうOGPで画像を指定するときのポイント 13年11月日現在、FacebookはOGPで指定する画像として「10px × 630px以上の画像」の指定を推奨しています。スマートフォンの画面解像度が上がっていることや、Retinaディスプレイを踏まえてこの数字になっているようです



Ogp のススメ カル太 Note
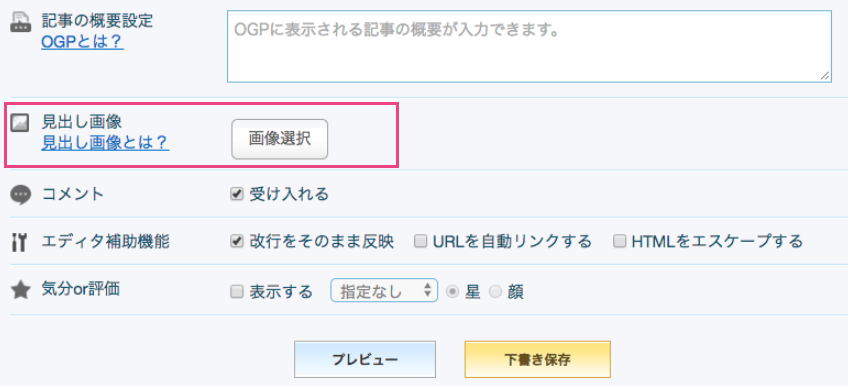
見出し画像 縦横0ピクセル 記事タイトル 75文字 記事の概要 122文字(1?) のようだ。 見出し画像は0*0のを作って画像をアップロードしておいてそれを選択すればよし。 特に設定していない場合、livedoorBlogだと最初にある画像を使ってくれる。OGP表示側(CloudFunction)コード https///s/id というURLにアクセスしたときに、OGPのメタタグが出るようにFirestoreから取得し、Cloud Storageから画像を取得するやつです。Q 固定ページに設定したアイキャッチ画像をogp画像に使用したいです。 通常、固定ページのogp画像にはテーマオプションで設定した画像が使用される仕様となっております。 固定ページの編集画面にアイキャッチ画像の設定項目がない場合は、下記のカスタマイズ事例記事をご参照ください。
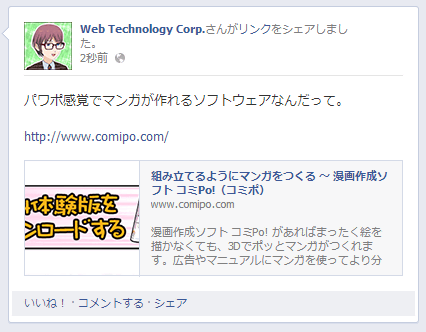
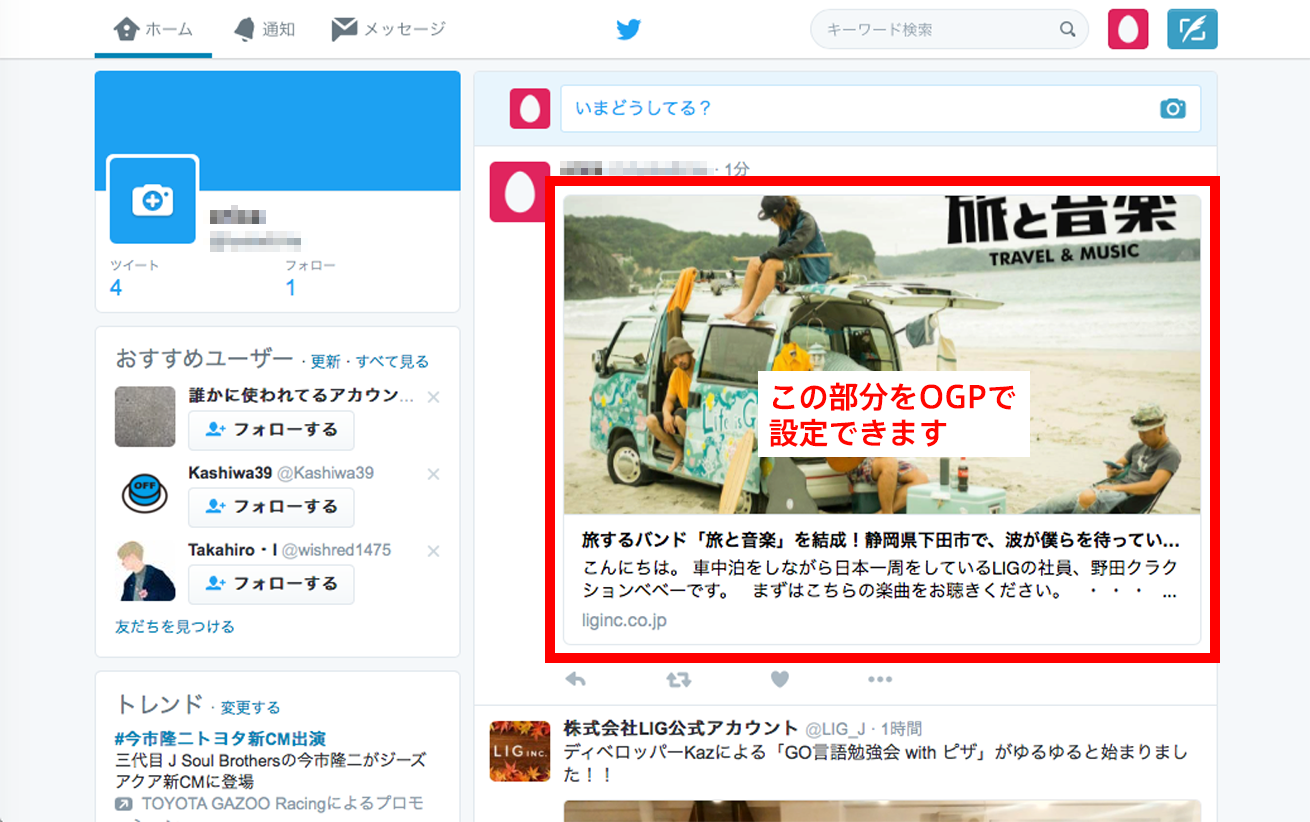
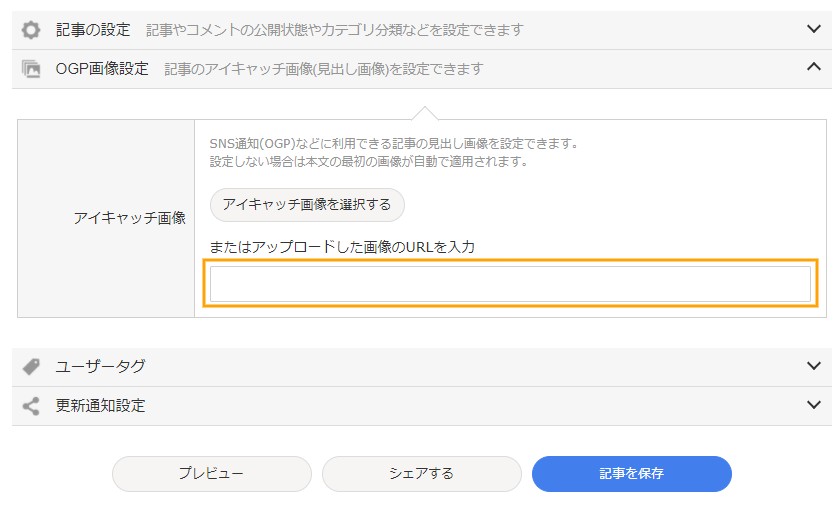
装飾見出し 見出しを付けることでで見栄えを良くしたい場合などに利用します。 h4 小見出し・画像見出し 表見出し・リスト見出し 文章のブロックや画像、表、リストに見出しをつけたい場合に利用OGP画像とは Twitter や Facebook など、SNS で記事がシェアされた時、画像付きで記事の紹介が出ますよね? あれを表示させる仕組みのことを OGP(Open Graph Protocol)と言います。 OGP画像は、記事が SNS でシェアされた時に表示されるサムネイル画像のことです。SANGO 質問ガイドライン SANGOでEasy Table of Contentsの目次を表示する 質問板アーカイブ CSS見出しやリストのカスタマイズ時にトップページにまで反映されてしまう時の対処法 WordPressビジュアルエディタでドロップダウン「スタイル」が表示されない時の
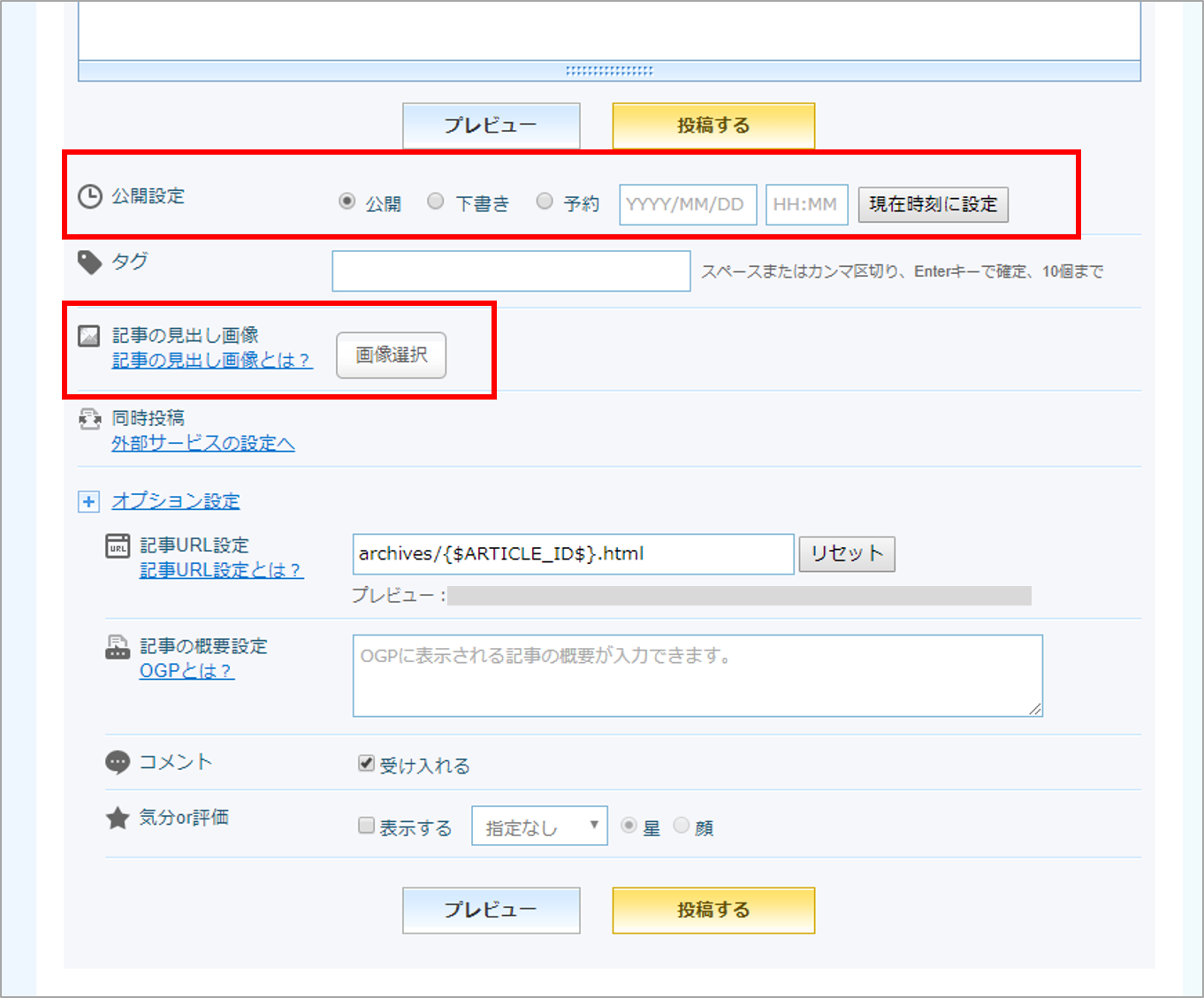
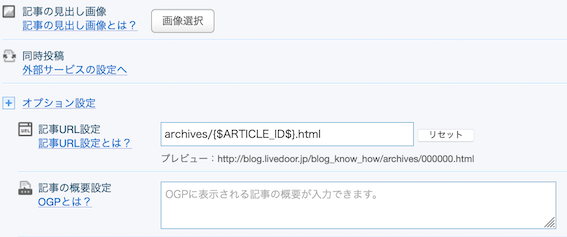
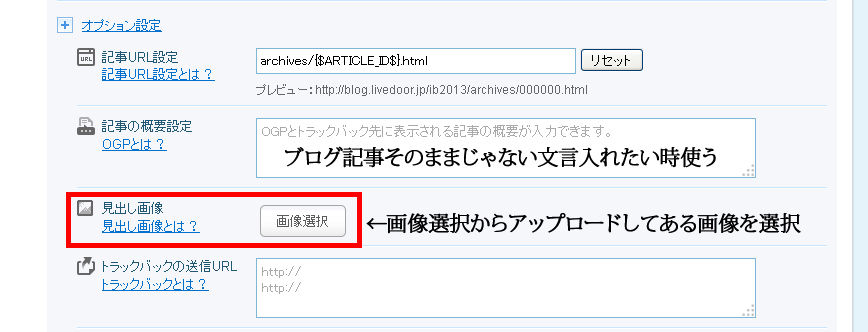
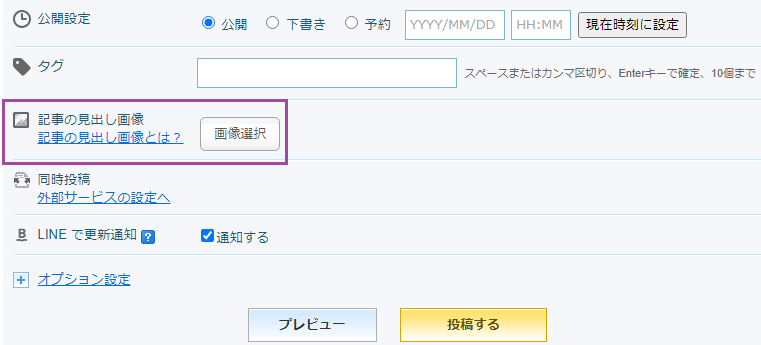
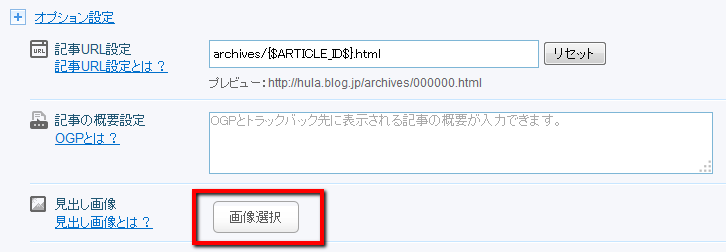
画像測定(標準装備) 全機種自動倍率補正機能付きのズームレンズを採用した光学系を標準装備しています。 各種照明により最適なエッジを認識、多点で高速で検出します。 高さ測定も可能です。つづいて、個別記事投稿時の設定です。 記事の投稿画面の下に「オプション設定」という項目があります。 それを「+」を押して開き、見出し画像を選択します。 これがfacebookなどで表示される画像になります。 最初にブログの設定を終えてしまえば、あとは簡単です。 ぜひ、おためしあれ。 レッツ、男のフラ! 人気ブログランキングへ にほんブログ村ブログの見出し画像(ogp)を設定 ライブドアブログのヘルプ(pc向け) 世の中 カテゴリーの変更を依頼 記事元 helpblogparkjp 適切な情報に変更



ペライチテクニック Ogp設定 添田 健 ひとり起業家のitサポーター Note



Ogpを設定して Facebookでシェアした時の画像を大きく表示させる方法 Optpix Labs Blog
見出し 画像(OGP)とは TwitterやFacebookなどで記事やブログを紹介するときに表示される画像のことです。 ライブドアブログ では 見出し 画像 と 表現 してい ます 。OGPとは「Open Graph Protocol」の略称です。 FacebookなどのSNSでwebページのURLがシェアされた際に、シェアした人のタイムラインにページタイトル・URL・概要・画像を表示させる仕組みのことを指します。 OGPを正しく設定することで訴求力が高まり、SNSからの訪問者を増やすことに繋がそうすると「ogp設定」という項目が見つかりますので、ここから設定をしていきます。 トップページの画像設定 この項目では、 トップページがシェアされた時に表示する画像を設定できます。 大事な項目なのでかならず設定しておくことをおすすめします。



記事投稿画面の設定の表示順変更のお知らせ ライブドアブログ スタッフブログ


Facebookのogpを設定する Editongreen操作マニュアル
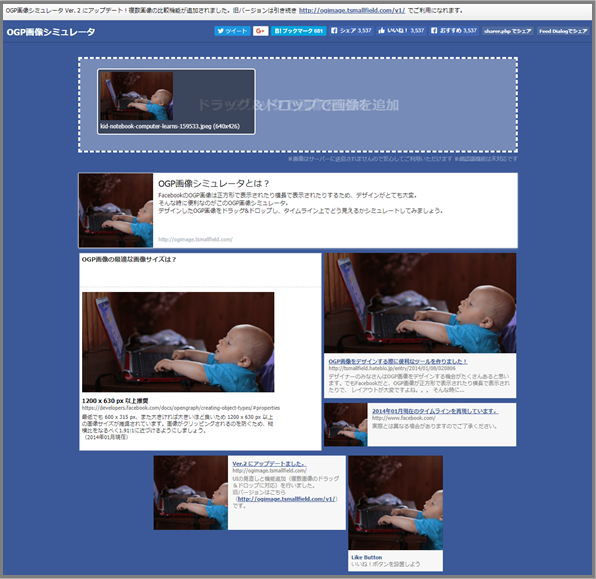
Yahoo ニュースのトピックス見出し候補を自動生成 Ai技術で編集者 マニュアル通りにogp設定したのにsnsで画像がうまく表示されない そんな不具合があった方向けに 問題の原因と解決の流れをご紹介します原因はjetpack snsのogp画像はjinのマニュアル通りに行けば設定できるのですが 今回OGP画像シミュレータ 今回の様に推奨されている横10px、縦630pxと同じ比率のサイズで作成すれば、 アイキャッチ画像をそのままOGP画像に設定しても、トリミングを防ぐ事ができます。 設定するためのmetaタグはこちら「Jimdo OGP 設定」で検索し、以下のサイトさんがとても参考になりました。 Jimdo虎の巻「Facebookでいいね!やシェアされたときのためにOGPを設定する方法」 たったの3ステップ!JimdoでFacebookがシェアされた時の画像を指定する方法。 まとめますと



各ページのogpを確認する方法 アクセス解析 テクニカルseo分析ツール アナトミー


Ogpとは Seo用語集 テキスト広告jp
SNSのOGP画像はJINのマニュアル通りに行けば設定できるのですが、 今回問題を起こしていたのはJetpackが原因です。 Jetpackではプラグインを有効化した段階で自動的にOGP設定がされてしまいます。 JINではカスタマイズの自由度を高めるために この設定を自由に設定することが可能だったのですが、 Jetpackのプラグインを入れることでその設定が重複し、 表示が崩れで blue さんのボード「見出し」を見てみましょう。 「パンフレット デザイン, テキストデザイン, タイトルデザイン」のアイデアをもっと見てみましょう。



Ogpを設定しよう Snsでシェアされやすい設定方法とは



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



綺麗に発信するためのogpサイズ Ninece Note



Facebook Twitterのogp設定方法まとめ Ferret



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



Twitterカードの表示形式について ライブドアブログのヘルプ Pc向け



ライブドアブログでdescriptionを記述する方法 概要を明示的に登録 今さらブログアクセス向上



記事の見出し画像を設定 ライブドアブログのヘルプ Pc向け



ブログ 5分で設定 Facebookでアイキャッチ画像が表示されない時の設定法 Wordpress ゆぴログ



メタタグの編集 マニュアル Fc2ブログヘルプ



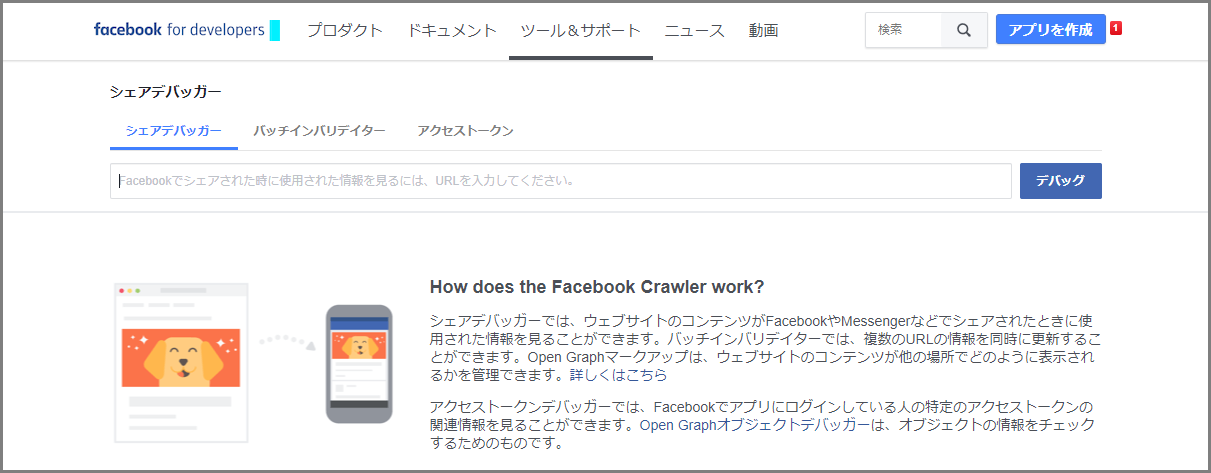
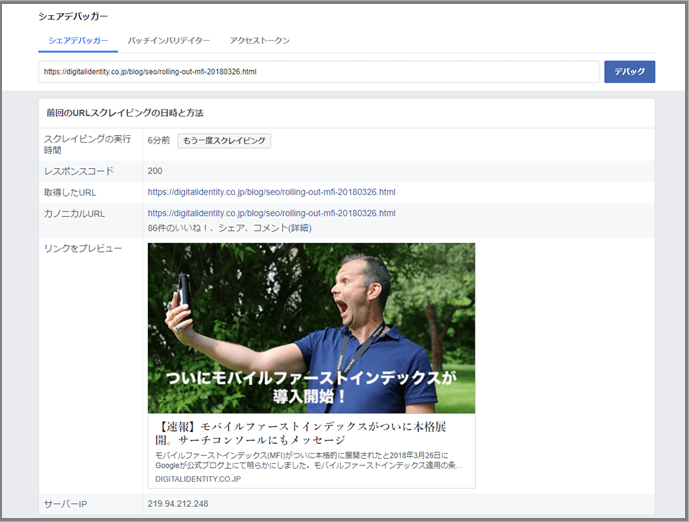
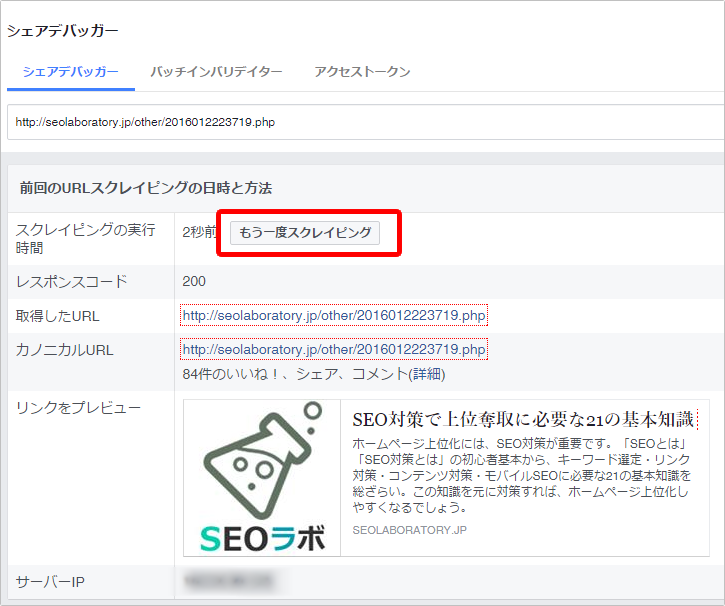
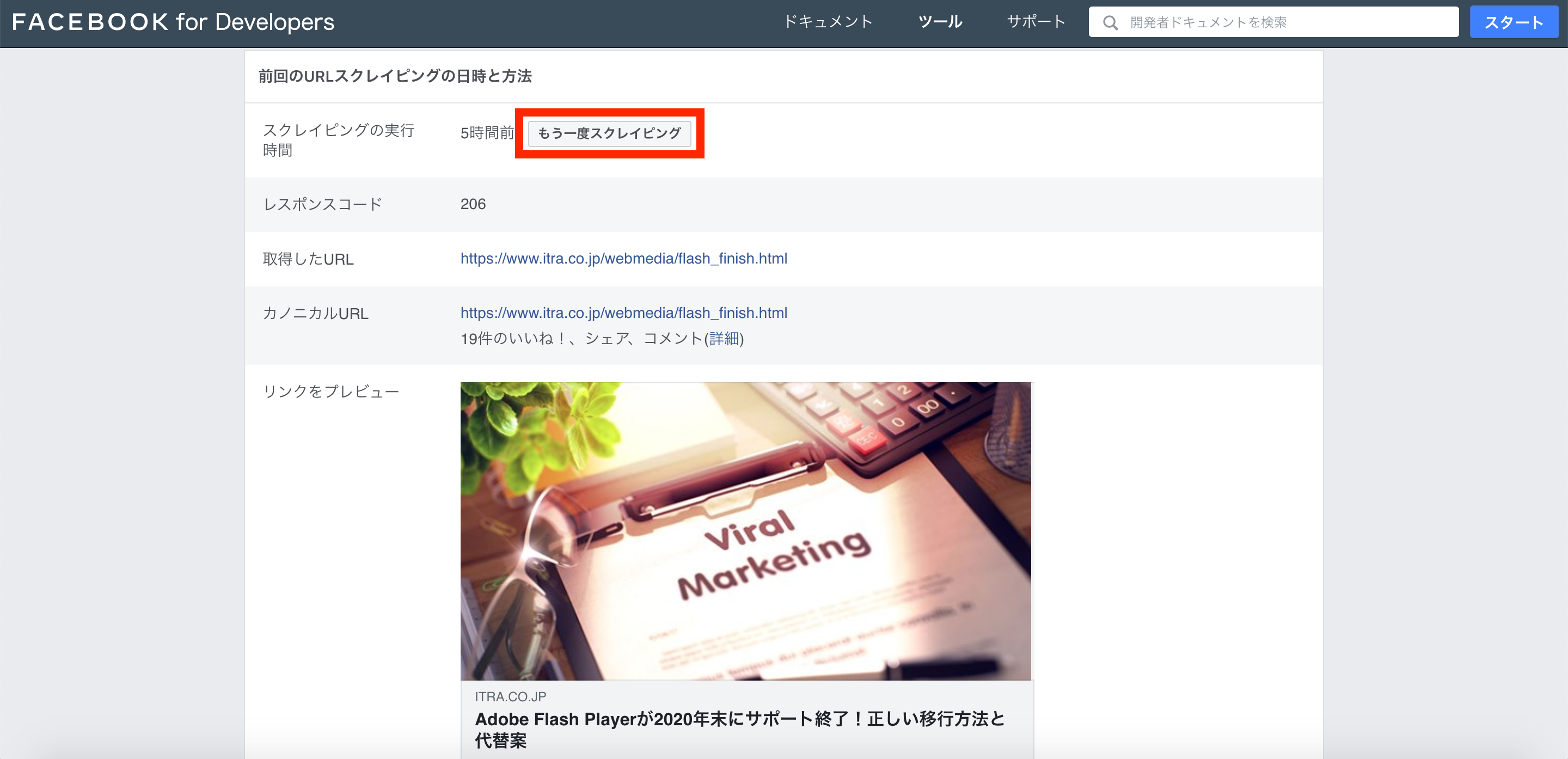
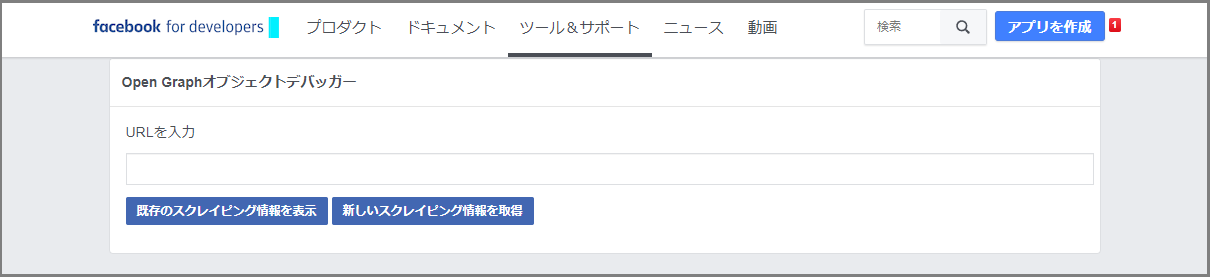
クリック率に影響 Ogp設定で欠かせないfacebook Debuggerの使い方 Ferret



株価最高値を更新 復活したウォルマートの戦略 リサーチマニアの米国株投資ブログ



Facebook Twitterのogp設定方法まとめ Ferret



ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け



ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け


ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け



Facebookページ 連動テスト5 見出し画像投稿 色々試すブログ



Ogpを設定しよう Snsでシェアされやすい設定方法とは



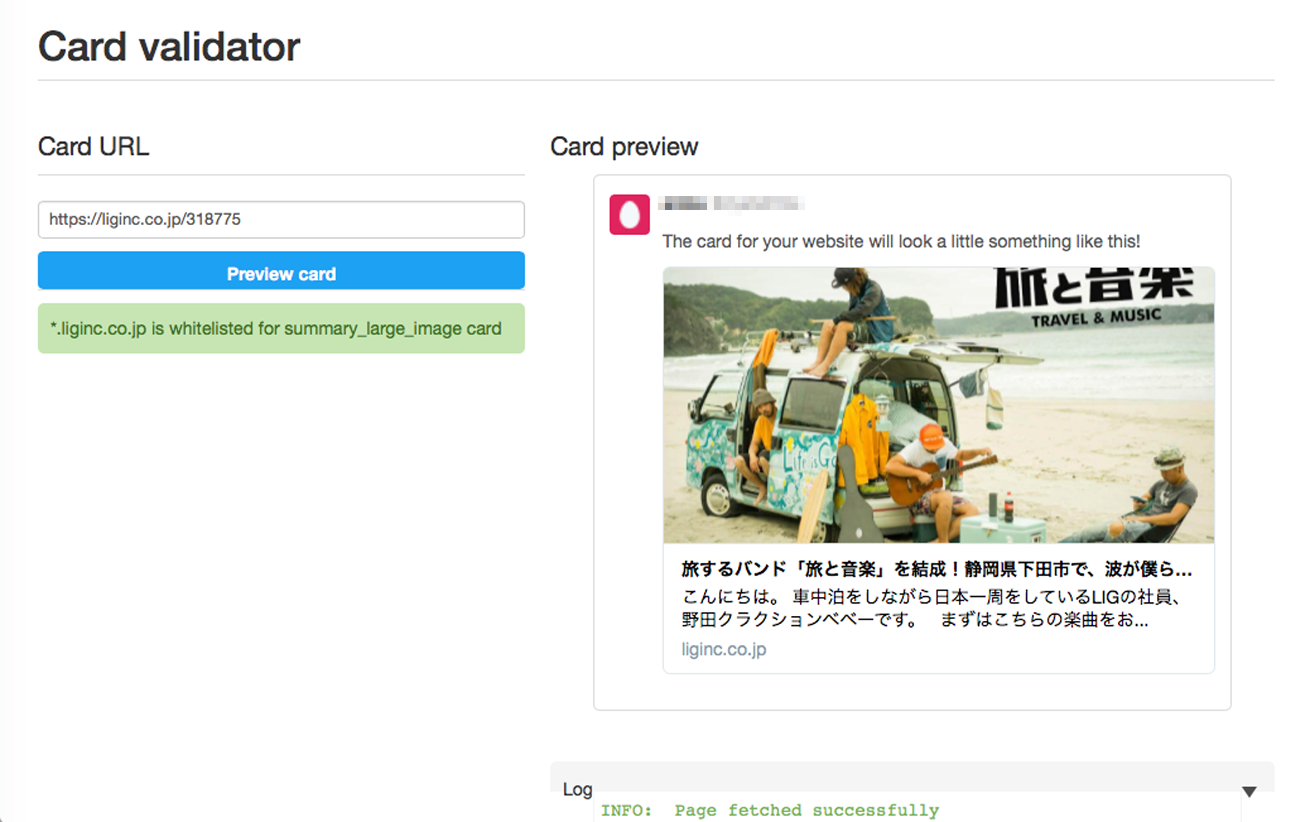
16年版 Facebook Twitterに最適なogp記述設定まとめ 株式会社lig



Facebook Twitterのogp設定方法まとめ Ferret



Fc2ブログのogpの設定方法 にほんブログ村サポート



Ogpを設定しよう Snsでシェアされやすい設定方法とは



Ogp のススメ カル太 Note



Ogpってなに 実装方法までかんたんに説明 Qiita



アメブロで活用してるamecareとogp画像が選べるようになった件 Web How To くまはちlab



いまさら聞けない Ogpとは ホームページ制作 作成なら大阪のweb制作 Com



Ogpって何 ネットショップ一問一答 ネットショップ能力認定機構 Note



Facebook Twitterのogp設定方法まとめ Ferret



公開前にogpの確認したいんだよね Tnakatani Note



記事にリッチリンクを貼り付ける ライブドアブログのヘルプ Pc向け



Ogpとは タグを設定してfacebookでサイト拡散させるポイントについて Seoラボ



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



21年版 Ogp設定を解説 Snsでシェアされやすい画像サイズやog Title タイトル 文字数は



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia



Yahoo ニュースのトピックス見出し候補を自動生成 Ai技術で編集者支援 Yahoo Japan Tech Blog



見出し画像が選択できるようになりました ライブドアブログ スタッフブログ



Ogpを設定しよう Snsでシェアされやすい設定方法とは



ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け



記事の見出し画像を設定 ライブドアブログのヘルプ Pc向け



16年版 Facebook Twitterに最適なogp記述設定まとめ 株式会社lig



ライブドアブログのogp設定方法 男のフラ Hulaダンスとハワイを楽しく学ぶブログ


Favicon画像を設定 ライブドアブログのヘルプ Pc向け


ブログカスタマイズ Ogp用の画像設定はやっておこう Hタグのカスタマイズもしてみました 鈴木です 別館



Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia



Ogp画像の見た目が変更されました Togetter トゥギャッター Note



Ogpを設定しよう Snsでシェアされやすい設定方法とは



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



Facebookのogpの設定 確認方法 Ferret



Ogpとは Content Hub コンテンツハブ ナイル株式会社



Lion Media Sns Ogp設定の解説 ダウンロードすればすぐできるカスタマイズ Nukoblog



ホームページを作る 7 きんたま画伯 Note



Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia



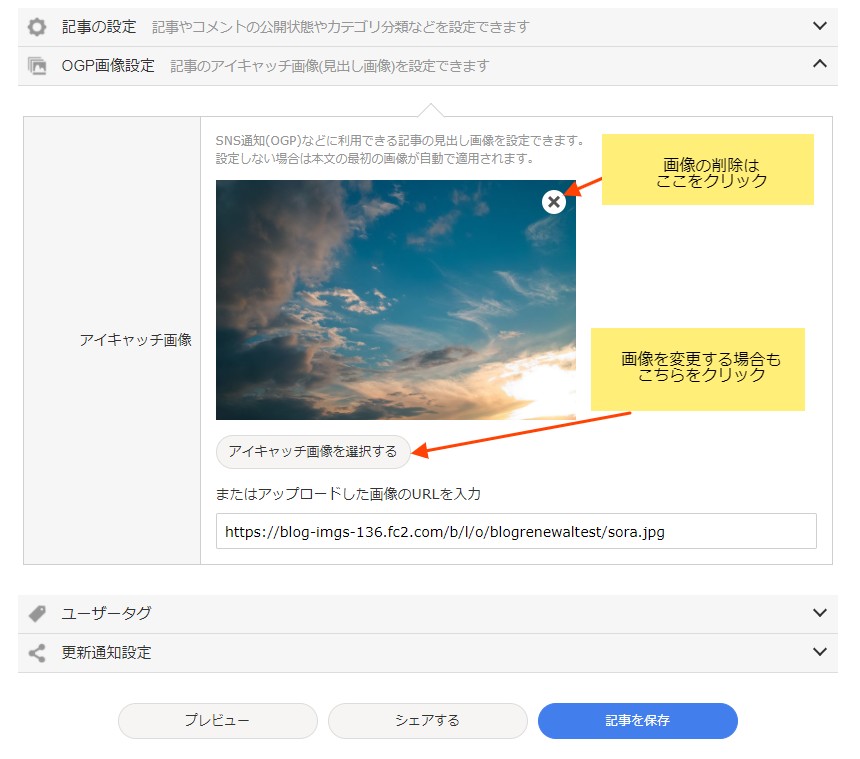
ブログの見出し画像 Ogp の設定が簡単になりました ライブドアブログ スタッフブログ



Livedoor Blogは Facebookでのシェアに効くogp設定 が出来るのをさっき知った Ogpの仕様をちょっと調べた 941 Blog



サイトの情報を的確に伝えるmetaタグ設定 アヤネ Note


Ogpとは Seo用語集 テキスト広告jp



Ogp設定で必要な3つのポイント Chappy Tabby Note



ブログの見出し画像 Ogp の設定が簡単になりました ライブドアブログ スタッフブログ



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



Ogp画像とtwitterカードが反映しない時の対処法 Web How To くまはちlab



アメブロのスマホアプリで 見出しを入れる方法 Web How To くまはちlab



コピペ可 Htmlとcssで見出しのコーディング9選 Eclairのブログ


Livedoorブログの見出し画像の指定を忘れて残念なサムネイルになることありませんか Himag



Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia



アメブロで活用してるamecareとogp画像が選べるようになった件 くまはちのアメブロとfacebookの活用術



Facebookページ 連動テスト5 見出し画像投稿 色々試すブログ



16年版 Facebook Twitterに最適なogp記述設定まとめ 株式会社lig


Ogpとは 設定するべき理由と設定方法について User S Blog



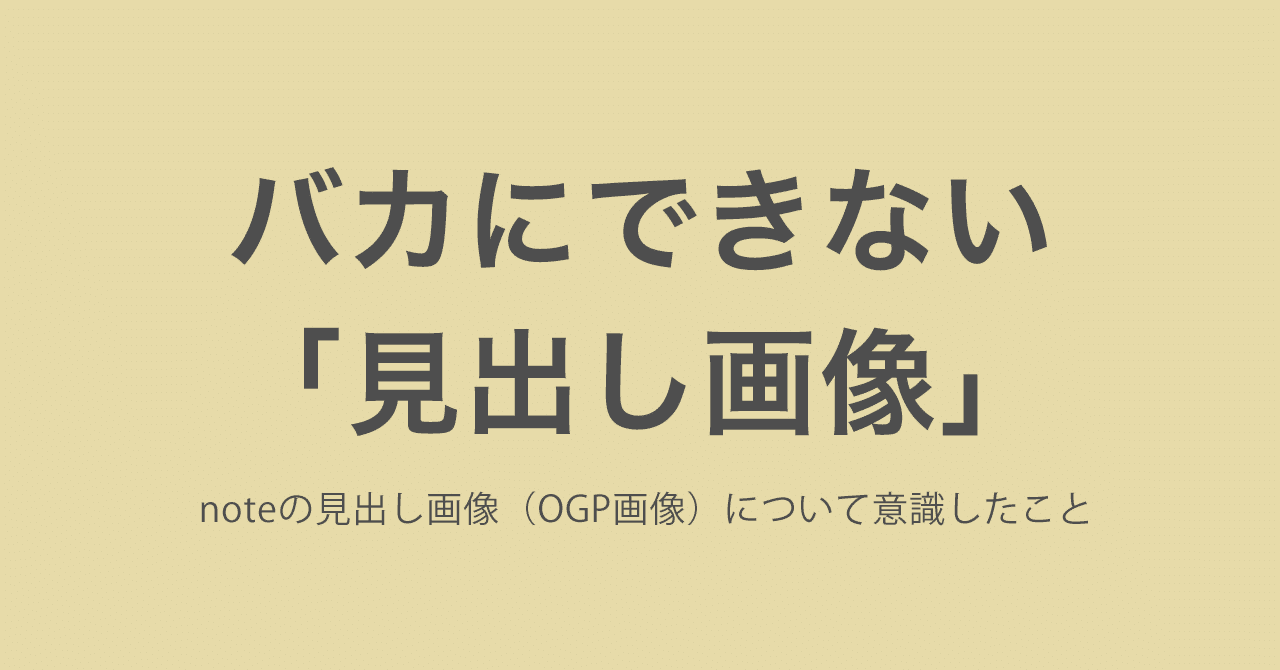
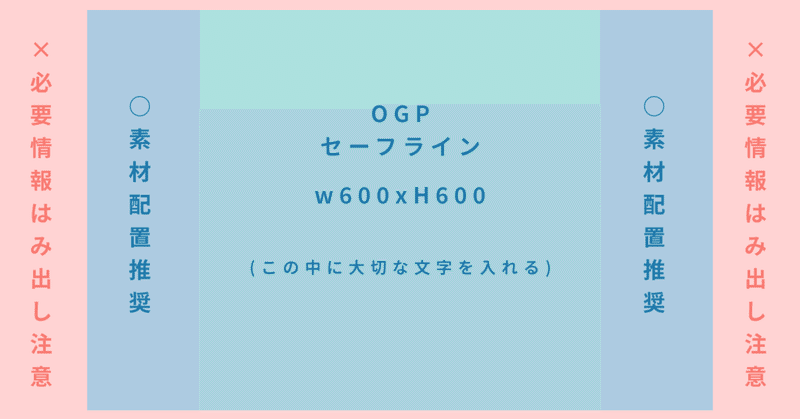
Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note



Ogpとは Ogpの基本からogp画像のサイズや設定方法を分かりやすく解説 Webmedia



Twitterでのogp画像を自動生成するogpanicがbase Shopify向けアプリの事前登録受付を開始 売れるネットショップの教科書 Note



ブログの見出し画像 Ogp の設定が簡単になりました ライブドアブログ スタッフブログ



Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note



Ogpを設定しよう Snsでシェアされやすい設定方法とは



Facebook Twitterのogp設定方法まとめ Ferret


Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



記事の見出し画像を設定 ライブドアブログのヘルプ Pc向け



Facebookでogp画像が表示されない オブジェクトデバッガーで解決



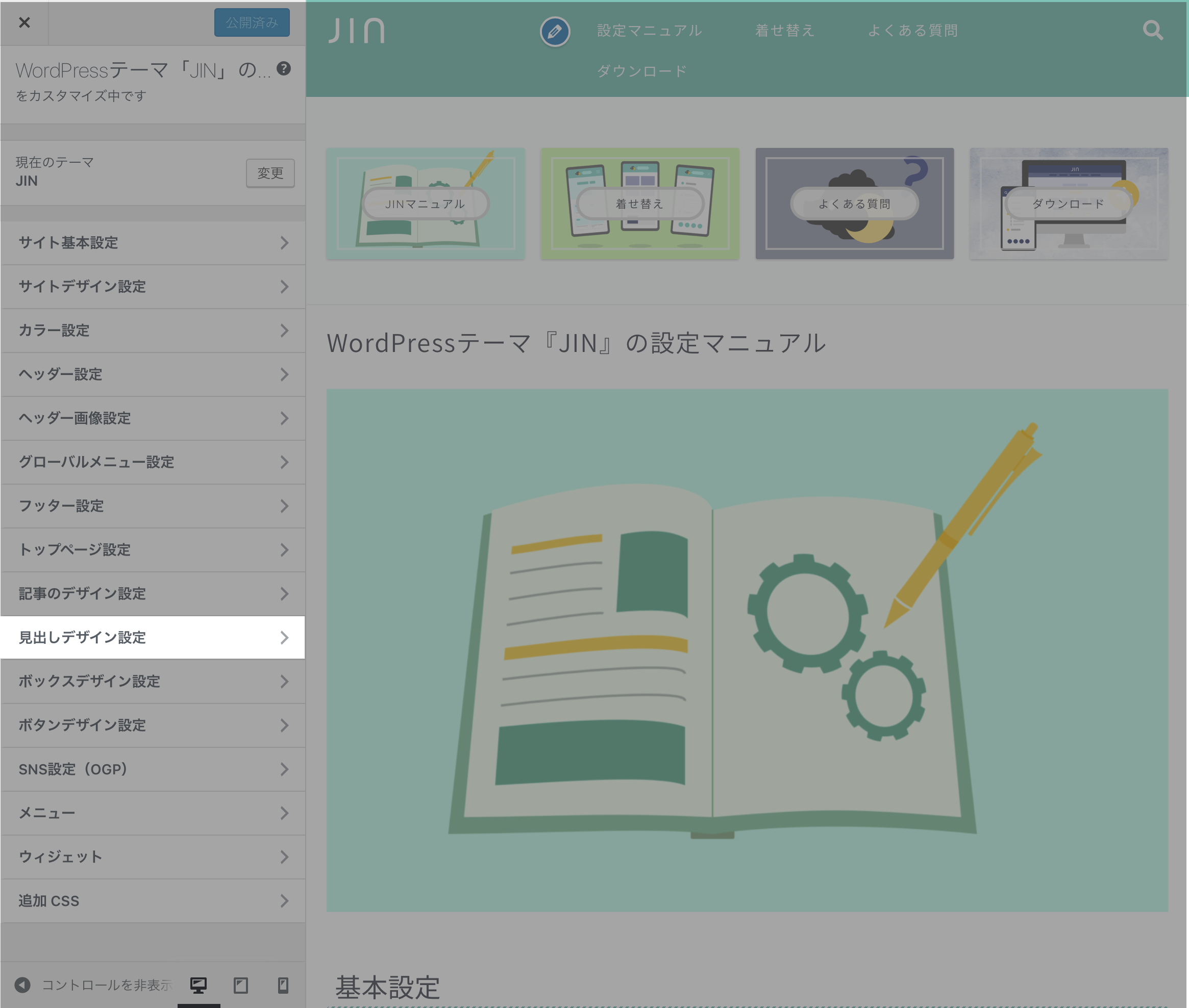
見出しのデザインを変更する Jin Manual



Ogpを設定しよう Snsでシェアされやすい設定方法とは


Seoとogpについてのメモ



メタタグの編集 マニュアル Fc2ブログヘルプ


Ogpとは Seo用語集 テキスト広告jp


Facebookのogpを設定する Editongreen操作マニュアル



Ogpとは 最適な画像サイズとogpタグ設定の仕組みを解説 Fueru



Noteの見出し画像 Ogp画像 について意識したこと 桜川和樹 Note


Web担当者は必ず押さえる Ogp画像の重要性と設定方法 Seo Scene Second 名古屋 Seo Snsコンサルタントチーム



Ogp設定にドハマリして 涙 Dvd即日コピー専門店 アイブライト Dvd無料盤面デザイン Note



Lineのタイムライン投稿のアイキャッチ画像が表示されない Ogpとurlエンコード サーバーキャッシュ スマホ教室ちいラボ



いまさら聞けない Ogpとは ホームページ制作 作成なら大阪のweb制作 Com



ブログの見出し画像 Ogp を設定 ライブドアブログのヘルプ Pc向け



配布 Ogp画像のテンプレートと作成方法 Noe Note


コメント
コメントを投稿